Googleタグマネージャー(GTM)は、アクセス解析や広告タグの管理を一元化できる便利なツールです。
WordPressでサイト運用している方にとって、GTMを導入することで運用効率が大きく向上します。
この記事では、WordPressにGTMを導入する方法やおすすめプラグイン、具体的な設定手順を初心者にもわかりやすく解説します。
Contents
GTM(Googleタグマネージャー)とは?
GTMの基本機能とメリット
Googleタグマネージャー(GTM)とは、Googleが提供するタグ管理ツールです。
広告やアクセス解析のコード(タグ)を一括で管理・配信でき、HTMLを直接編集することなくサイト運用が可能になります。
GA4や広告タグの管理が楽になる理由
GTMを使えば、以下のようなタグ管理が一元化できます。
Googleアナリティクス(GA4)
Google広告のコンバージョンタグ
Facebookピクセル
ヒートマップツールのトラッキングタグ など
HTMLに直接コードを記述するリスクも減り、マーケターや非エンジニアでも簡単にタグ管理ができます。
WordPressにGTMを導入する方法は2通り
テーマに直接コードを埋め込む方法との違い
ひとつは、テーマのheader.phpやfunctions.phpにGTMのコードを直接書く方法です。
ただし、テーマ更新時に消えてしまう可能性があるため、メンテナンス性に難があります。
初心者にはプラグイン利用がおすすめです。
プラグインを使う方法
もう1つが、GTM対応のWordPressプラグインを使う方法です。
管理画面上でGTMのIDを入力するだけで導入でき、コード編集の必要がありません。
今回は、WordPressにプラグインを入れる方法でご説明します。
おすすめのWordPress GTMプラグイン3選
1. Site Kit by Google

Google公式プラグイン。
GTMのほか、Googleアナリティクス、Search Consoleなどもまとめて導入・管理可能です。
このプラグインが設定しやすいため、おすすめです。
特徴:
Google公式で安心
複数のGoogleツールを一元管理
初心者向けUIが整っている
2. GTM4WP(Google Tag Manager for WordPress)

最も人気の高いGTMプラグイン。
GA4のイベントトラッキングやeコマース計測にも対応しており、本格的なデータ計測が可能です。
特徴:
WooCommerceとの連携対応
カスタムデータレイヤーが使える
無料で利用可能

自由にスクリプトを挿入できるプラグインで、柔軟性が高いのが特徴です。GTMに特化していない分、設置位置を細かく制御できます。
特徴:
軽量でシンプル
GTM以外のタグもまとめて管理したい人におすすめ
GTMプラグインを使った導入手順
ステップ1:GTMアカウントの作成
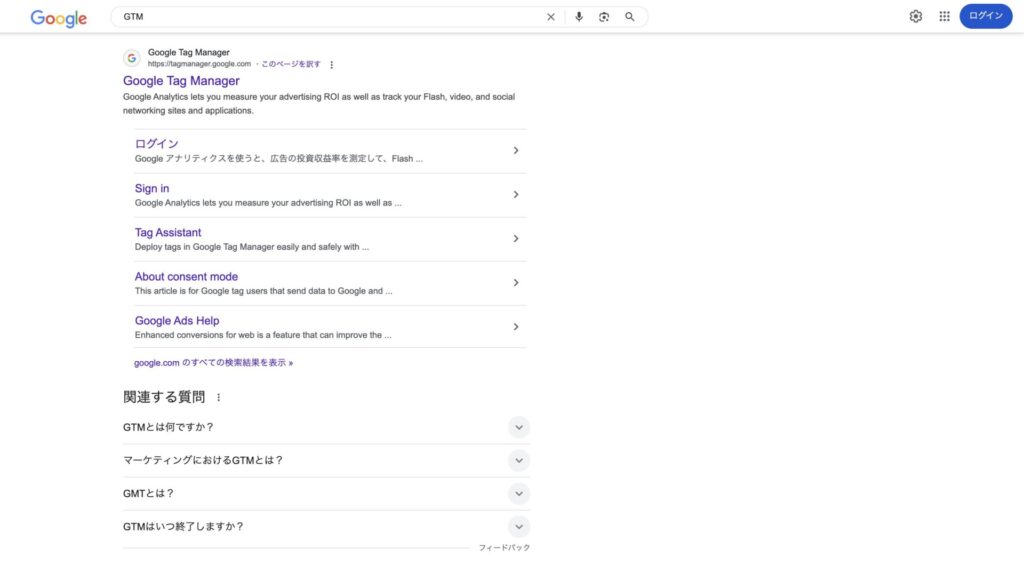
「GTM」と検索して、Googleタグマネージャー公式サイトにアクセス
![1.GTM設定]()
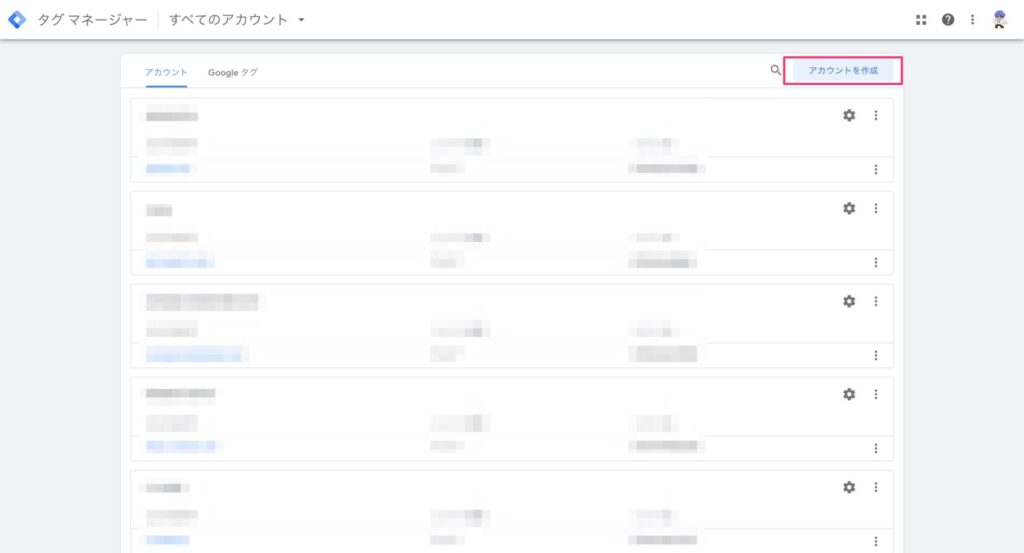
「アカウントを作成」を選択
![2.GTM設定]()
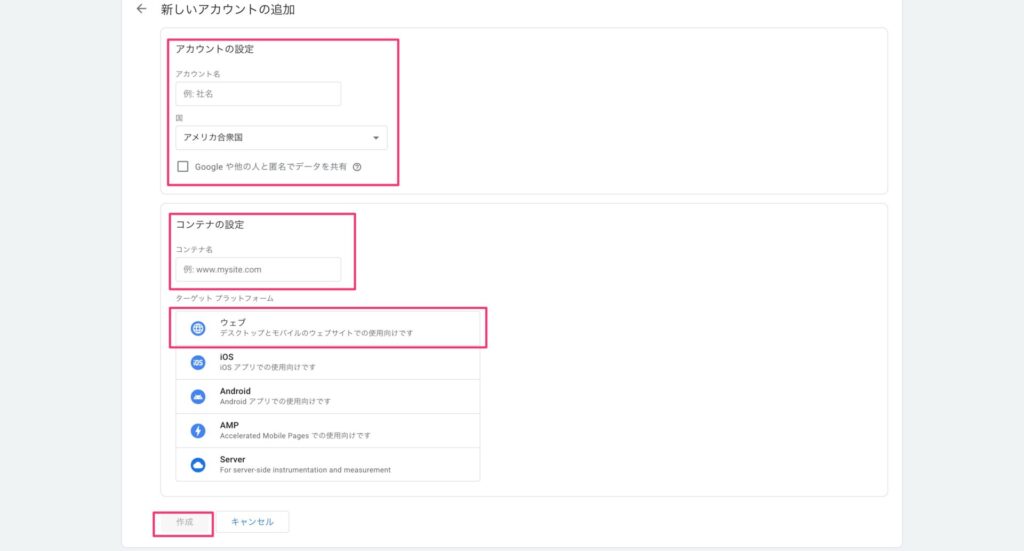
「アカウント名」「国:日本」「コンテナ名(ご自身のサイトドメイン等)」「ウェブ」を選択し、作成ボタンをクリック
![3.GTM設定]()
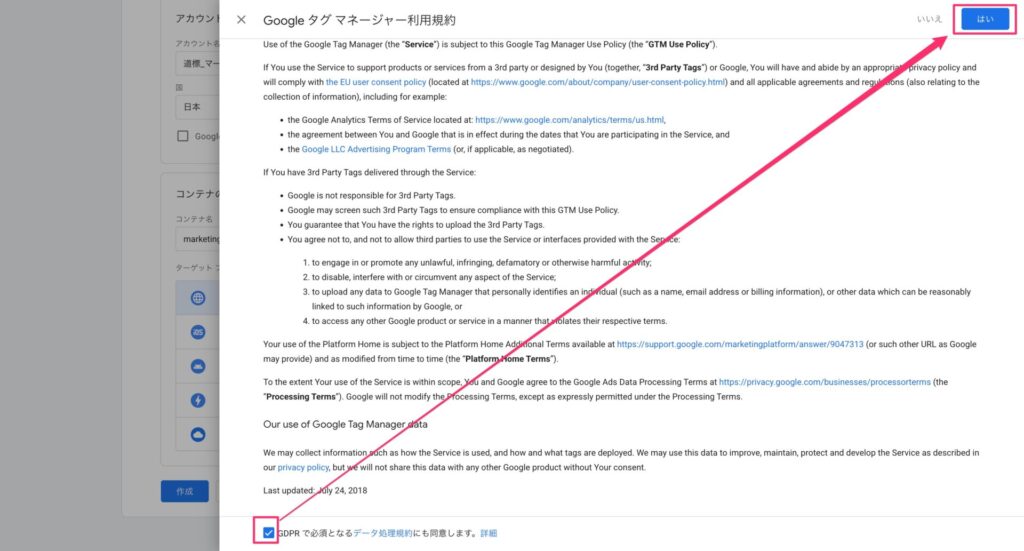
- 「Googleタグマネージャー利用規約」が出るため、下にある「GDPRで必須となるでた処理規約にも同意します」とチェックして、右上の「はい」を選択
![4_GTM設定]()
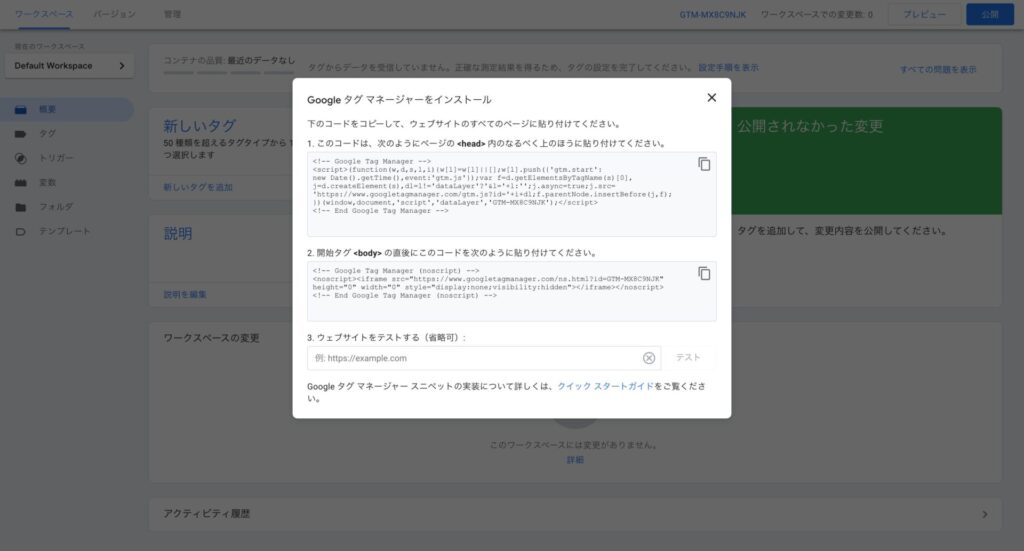
- GTMコードが表示されたら、アカウント作成完了(GTMコードをHPに埋め込む場合は、控えておきましょう)
![5.GTM設定]()
ステップ2:Site Kit by Googleの場合
例:Site Kit by Googleの場合を説明します。
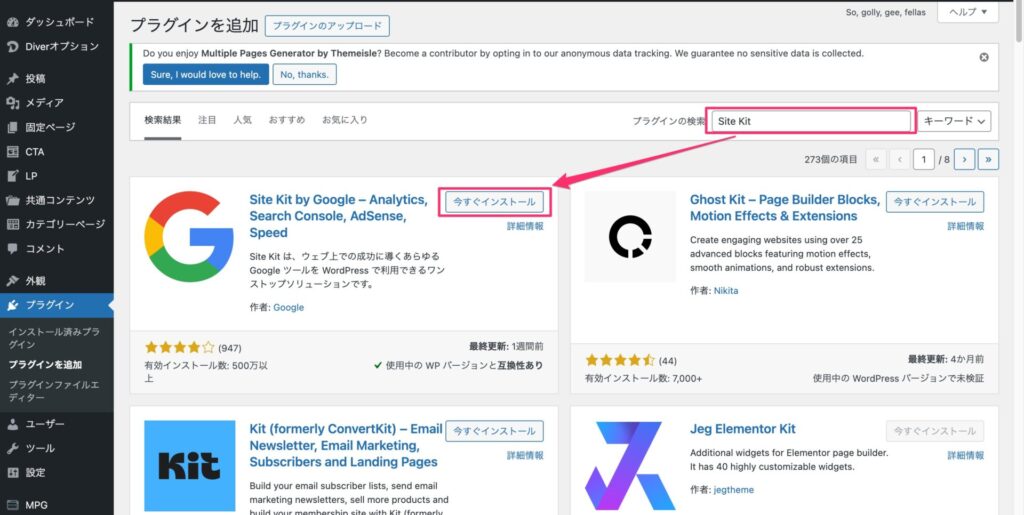
WordPressの管理画面で「プラグイン > プラグイン追加」へ
「Site Kit by Google」と検索し、インストール・有効化する
![1_site_kit_by_google]()
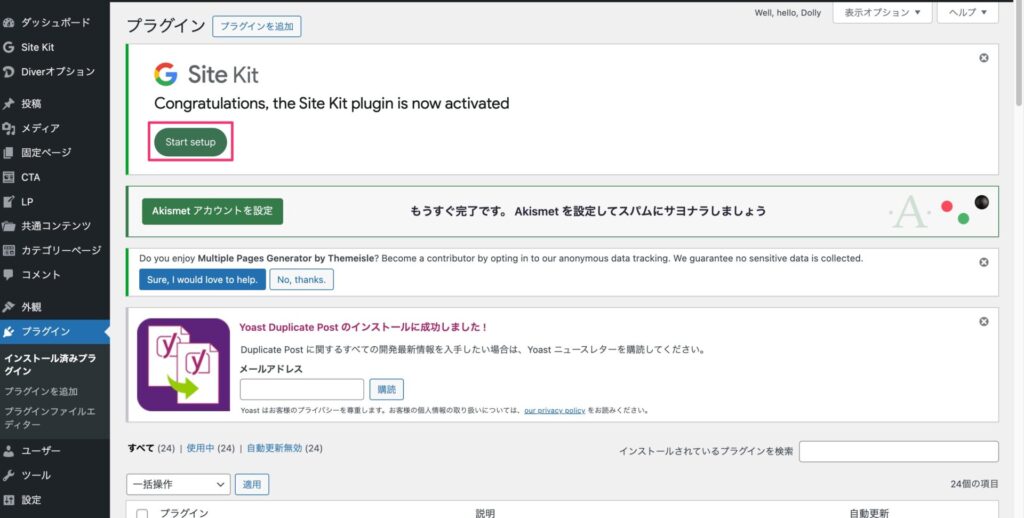
- インストール・有効化完了後に、「start setup」をクリック
![2_site_kit_by_google]()
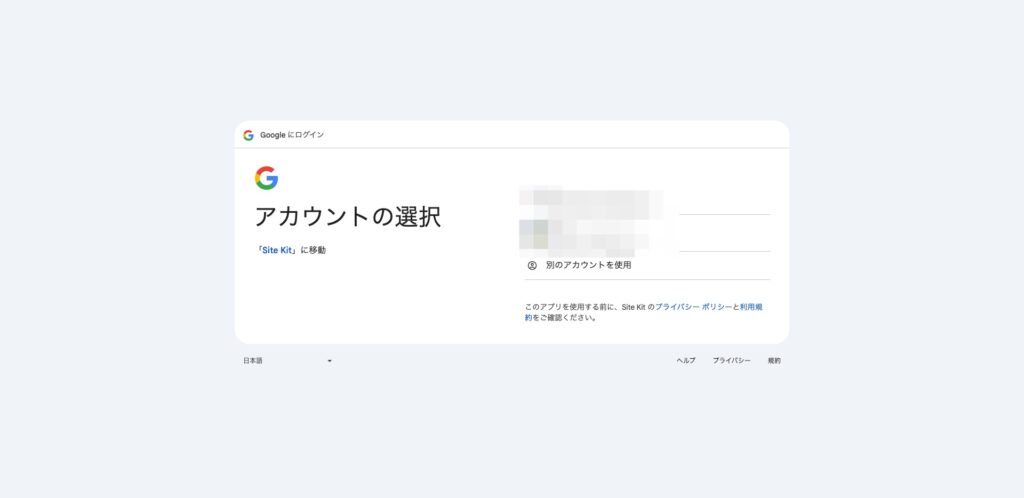
- 続いて、Googleの認証画面に進む
ご自身のアカウントを選択して進む
このプラグインはアカウントに結びついているため、アカウントで作成したGA4やGTMと自然連携されるため便利
![3_site_kit_by_google]()
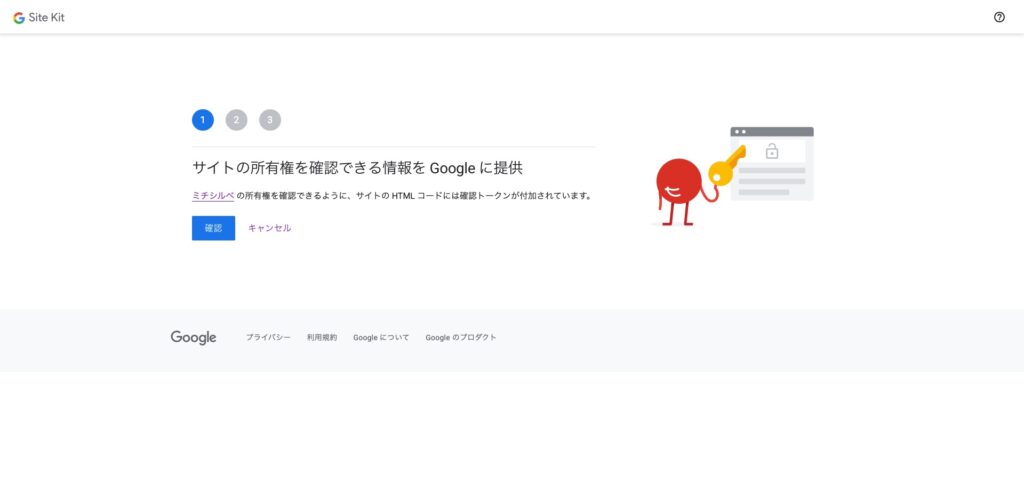
- Googleアカウント認証が終わった後はプラグイン承認の画面へ
基本的に「確認」で進めていく
![4_site_kit_by_google]()
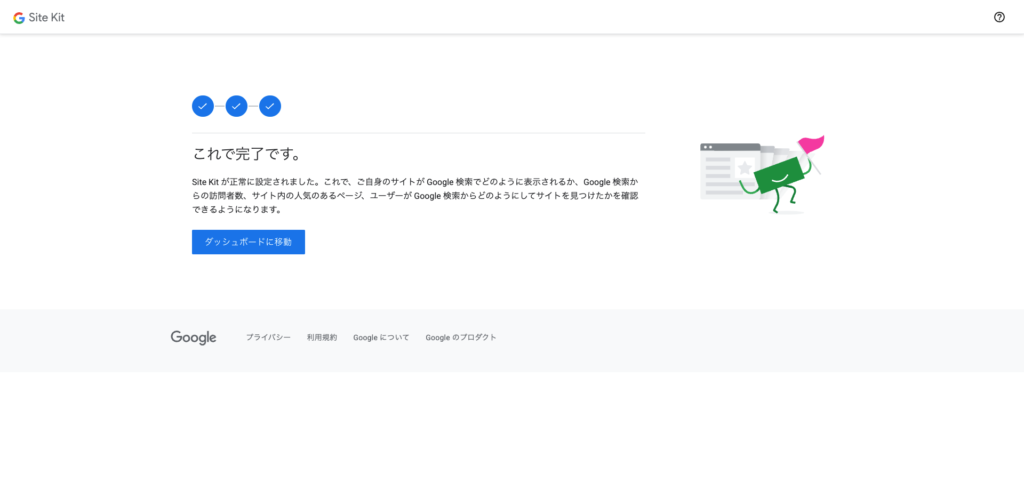
- 3ステップ完了した後は、「ダッシュボードに接続」へ
![5.site kit by google]()
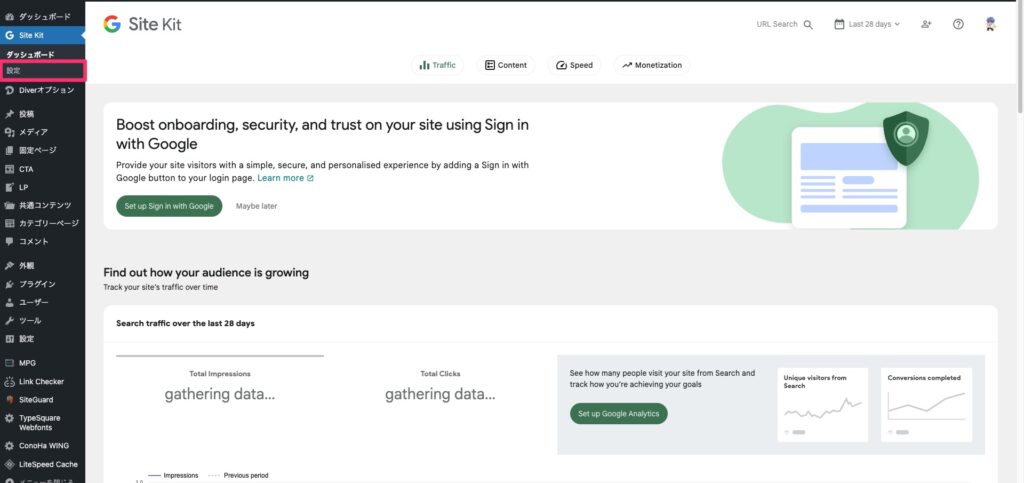
- WordPressの管理画面に戻ってきたら、「設定」を選択
![6_site_kit_by_google]()
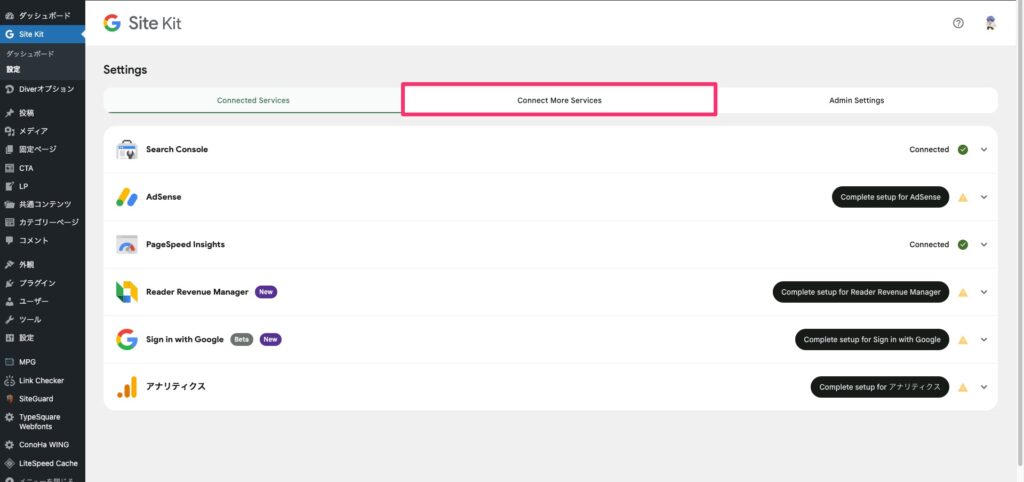
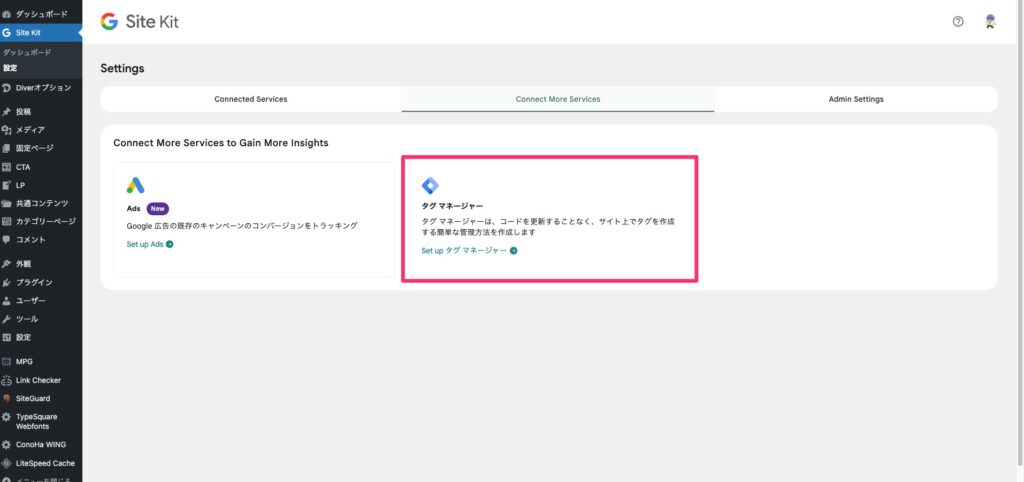
- 設定タブから「connect more Service」を選択
![7_site_kit_by_google]()
- タグマネージャーより「sign up タグマネージャー」を選択
![8_site_kit_by_google]()
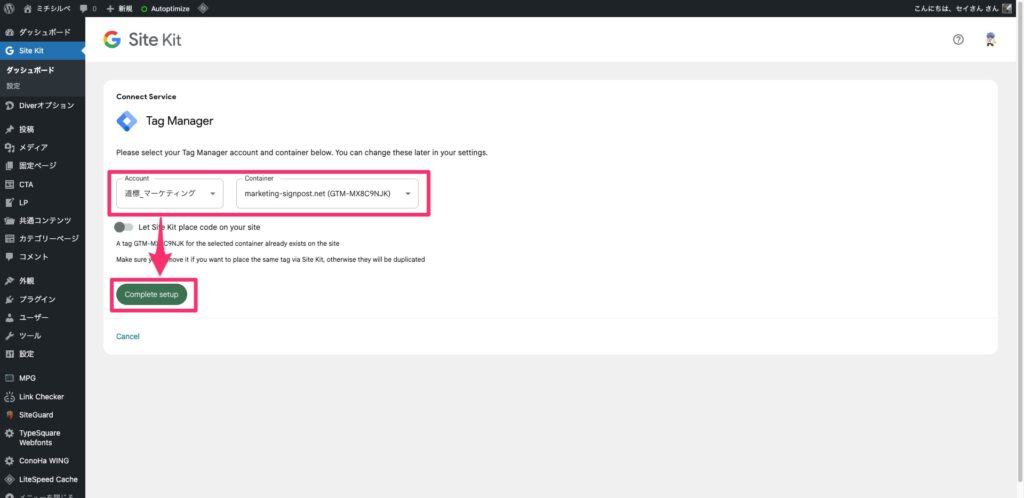
- 設定画面で、「Account」「Container」を選択
こちらは、先ほど作成したGTMのアカウントとコンテナ情報が反映されているはずなため選択して、「complete setup」へ
![9_site_kit_by_google]()
ステップ2:GTM4WPの場合
例:GTM4WPの場合を説明します。
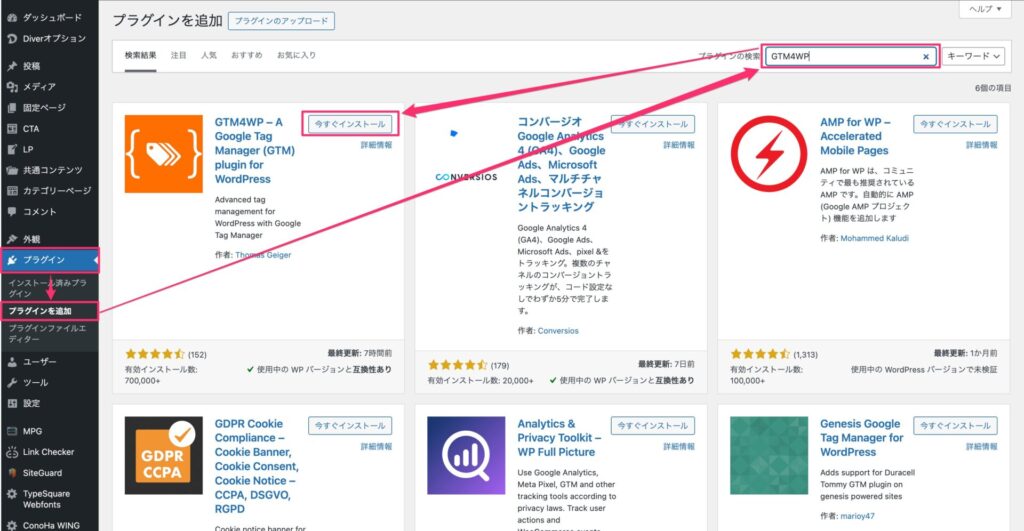
WordPressの管理画面で「プラグイン > プラグイン追加」へ
「GTM4WP」と検索し、インストール・有効化する
![6_GTM設定]()
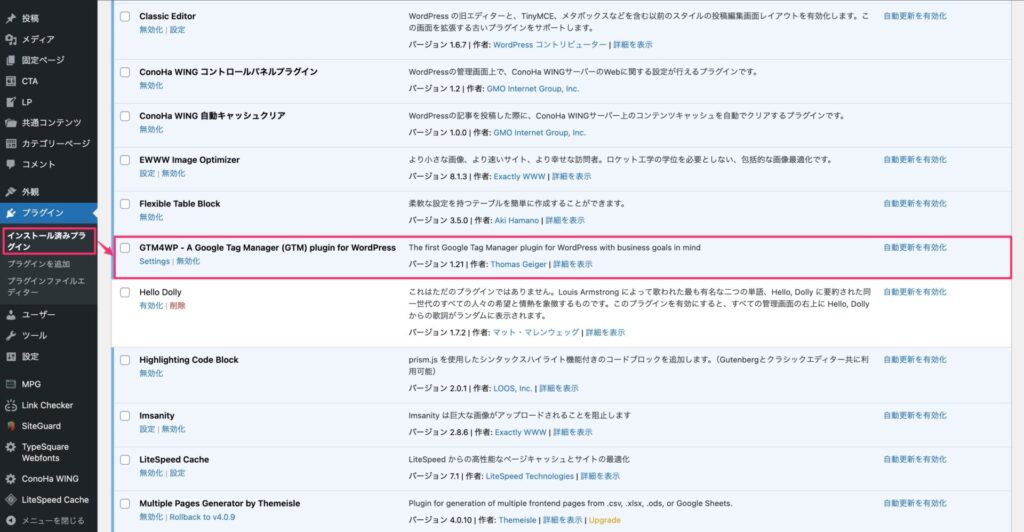
「インストール済みプラグイン」から「GTM4WP」を検索し、「settings」へ
![7_GTM設定]()
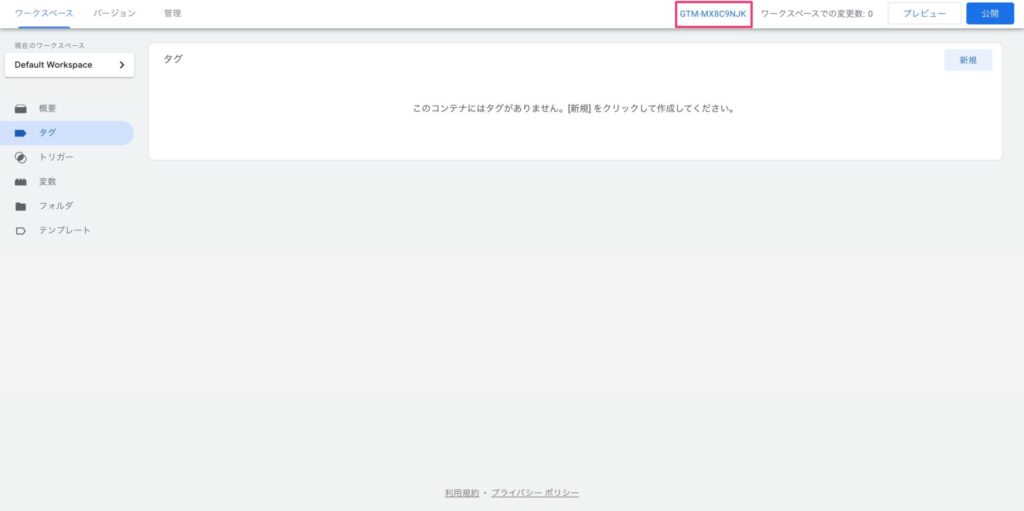
「Google Tag Manager」画面に戻り、一旦GTM ID(例:GTM-XXXXXX)をメモする
![8_GTM設定]()
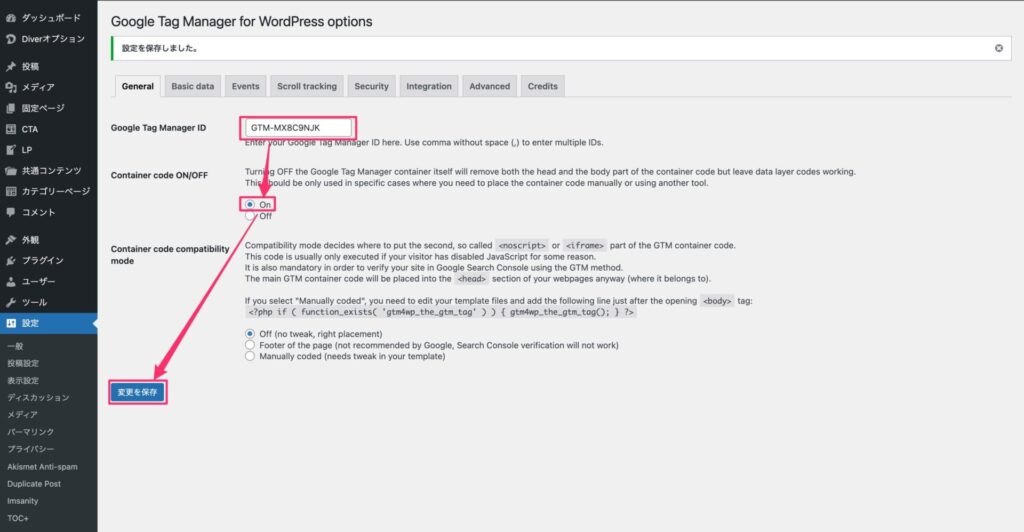
- 「GTM4WP」の「settings」にある「Google Tag Maneger ID」の枠へ入力する
「Container code ON/OFF」をONにチェックする
![9_GTM設定]()
- 「変更を保存」して完了
ステップ3:GTMタグの確認
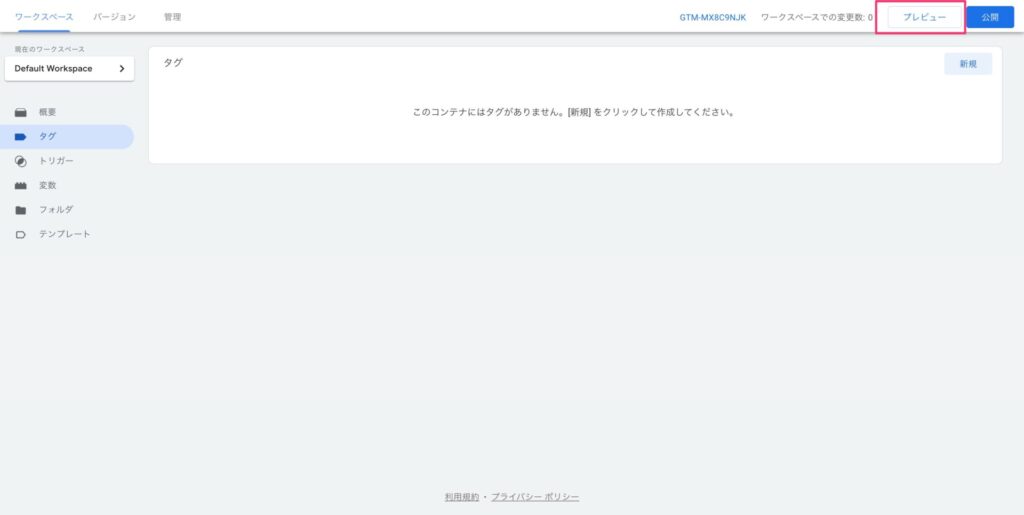
GTMの管理画面で「タグ」から「プレビュー」を行う
![10_GTM設定]()
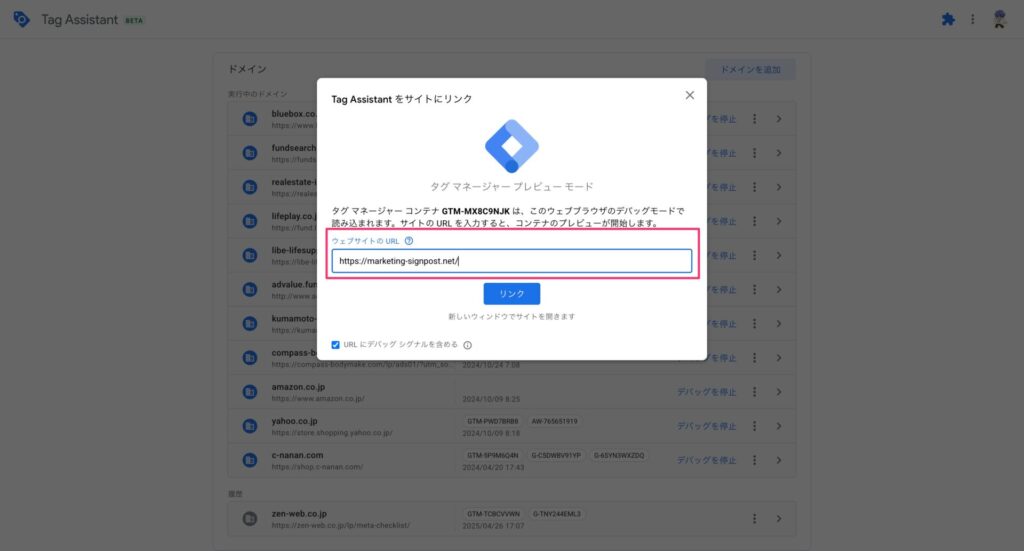
プレビュー機能を使って、表示された「ウェブサイトのURL」にリンク先を入力する
![11.GTM設定]()
問題なければ「リンク」ボタンを押して反映
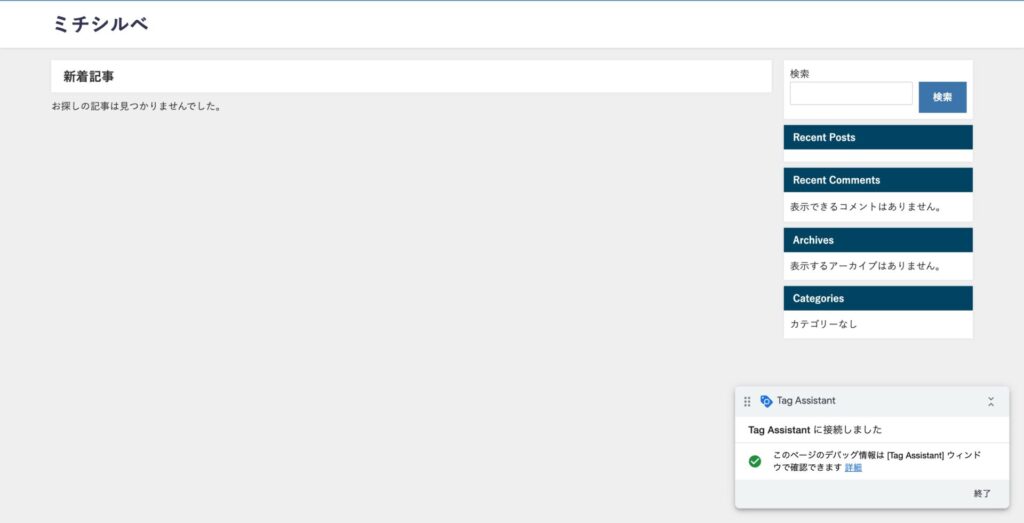
リンク先のURL元のページが表示される
![12_GTM設定]()
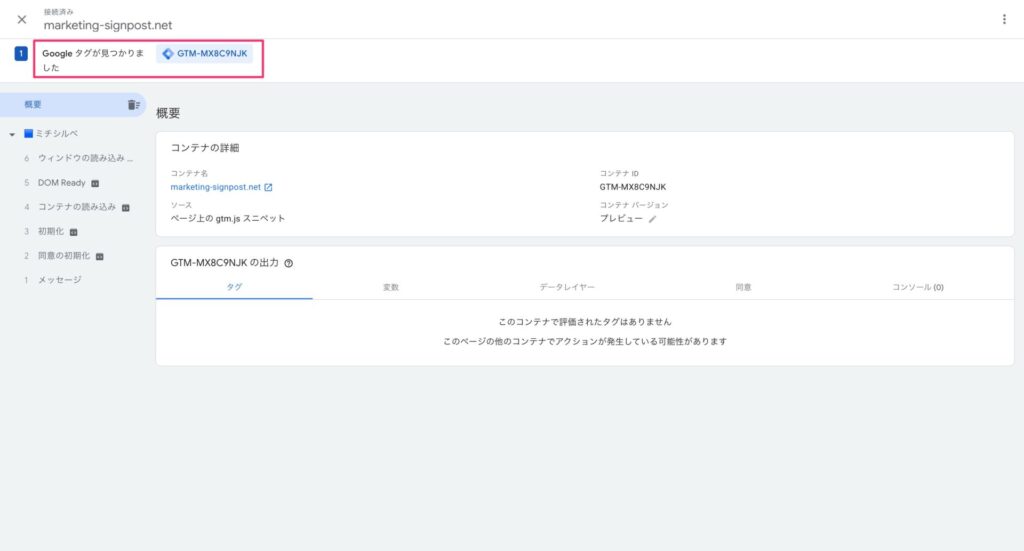
- 「GTM」画面に戻り、赤枠の「Googleタグが見つかりました」と表示されていたら、無事にGTMの設定完了を確認
![13.GTM設定]()
まとめ|GTMプラグインでWordPress運用をもっとスマートに!
WordPressにGTMを導入することで、マーケティング施策の自由度が飛躍的に高まります。
特にプラグインを活用すれば、初心者でも簡単・安全に実装可能です。
おすすめは「GTM4WP」。
導入後はしっかりとプレビューで確認し、正しくタグが動作しているかチェックすることが重要です。
GTMを正しく使いこなせば、データドリブンな改善施策が行いやすくなり、サイトの成長にもつながります。
まだ導入していない方は、ぜひこの機会に試してみてください。