Microsoft Clarity(マイクロソフト クラリティ)は、無料で使える高機能なアクセス解析ツールです。
特に注目されているのが、ヒートマップやセッションリプレイといった「ユーザーの行動を視覚的に分析できる機能」を誰でも簡単に利用できる点です。
Google Analyticsと比べて設定が簡単で、初心者でも導入しやすいのが特徴です。
複雑な設定やタグマネージャーの知識がなくても、サイトのユーザー行動を直感的に把握できるため、近年多くのWeb担当者やマーケターから注目を集めています。
Contents
GA4との違いと使い分け
Google Analytics 4(GA4)とClarityは、どちらもWebサイトのアクセス解析に使えるツールですが、目的や使い勝手には明確な違いがあります。
| 項目 | GA4 | Microsoft Clarity |
| 主な目的 | 数値分析(セッション数・コンバージョンなど) | 行動分析(ヒートマップ・録画再生) |
| 学習コスト | 中〜高(初期設定が複雑) | 低(簡単な設定で導入可能) |
| 利用料金 | 無料(上限あり) | 完全無料 |
| 導入の手軽さ | タグ設定が必要 | コード貼り付けのみでOK |
「数字ではなく行動を知りたい」場合はClarityが最適です。
GA4と併用することで、「なぜ離脱したのか」「どこに注目しているのか」といったユーザーの心理を深く読み解くことができ、サイト改善のヒントが得られます。
Clarityの導入準備に必要なもの
Microsoftアカウントの作成方法
Clarityを利用するには、まずMicrosoftアカウントが必要です。
OutlookやOneDriveを利用している場合は、すでにアカウントを持っている可能性がありますが、持っていない場合は以下の手順で無料で作成できます。
- Microsoftアカウント作成ページにアクセス
https://account.microsoft.com/account?lang=ja-jp

- 「新しいメールアドレスを取得」または既存のメールアドレスで登録
- 名前やパスワードを入力し、認証コードを確認
- 登録完了

このアカウントはClarityだけでなく、他のMicrosoftサービス(例:Teams, Excel Onlineなど)でも利用可能です。
対象サイトのURLと管理権限の確認
Clarityを導入したいサイトのURL(ドメイン)と、HTMLコードを編集できる環境があるかを確認しておきましょう。
Clarityは、トラッキングコード(JavaScript)をWebサイトに直接埋め込む必要があります。
以下のような環境であれば、すぐに導入できます。
- WordPress:テーマエディタや専用のプラグインで挿入可能
- HTMLベースのサイト:<head>タグ内にコードを貼り付け
- Googleタグマネージャー(GTM)を使っている場合:タグとして登録可能
→おすすめ-解説
会社や外部制作会社がサイトを管理している場合は、コード挿入の許可が必要です。
Clarity導入前に、事前確認しておくとスムーズに進められます。
Microsoft Clarityの設定手順【画像付きで解説】
Microsoft Clarityの設定は非常にシンプルで、わずか3ステップで導入できます。
ここでは画像付きで、初心者にもわかりやすく手順を解説します。
① プロジェクトの新規作成
- Clarity公式サイト にアクセス
![3.clarity-設定方法]()
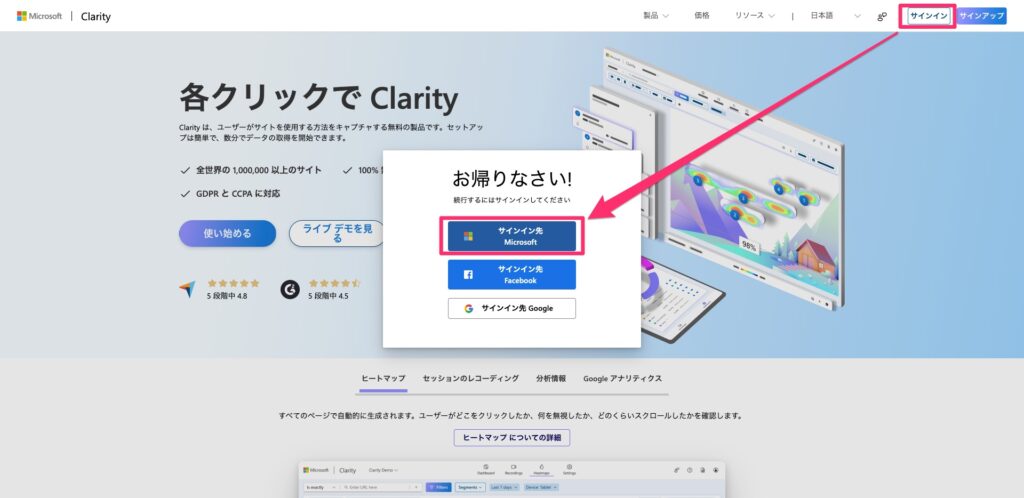
- Microsoftアカウントでログイン
![4.clarity-設定方法]()
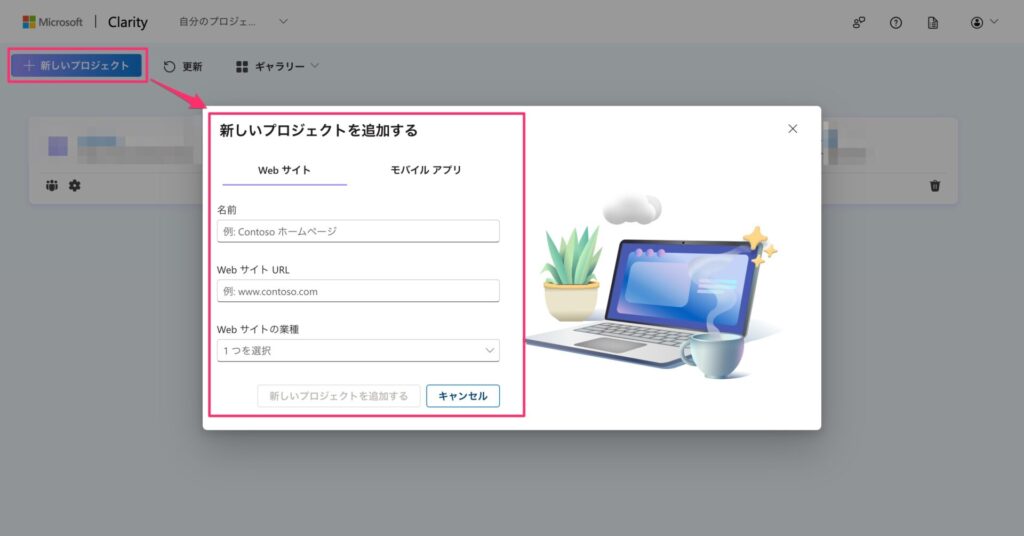
- 「新しいプロジェクトを作成」をクリック
以下の情報を入力
- サイト名(任意)
- WebサイトのURL
- 業種カテゴリの選択
※URLは「https://」から正確に入力してください。
![5.clarity-設定方法]()
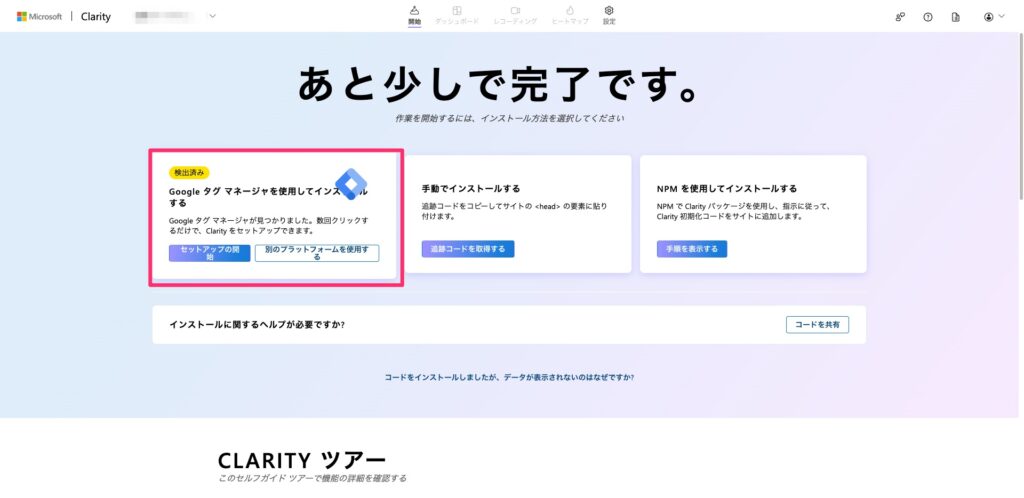
- 完了したら、下記の画面に切り替わる
続いて、「Googleタグマネージャを使用してインストールする」を行う
※事前に「Googleタグマネージャ」のアカウントを解説する必要があります。
![6.clarity-設定方法]()
②GTMでClarityを設定する手順を解説
- 「今すぐつながりを申請」すると反映される
![7.clarity-設定方法]()
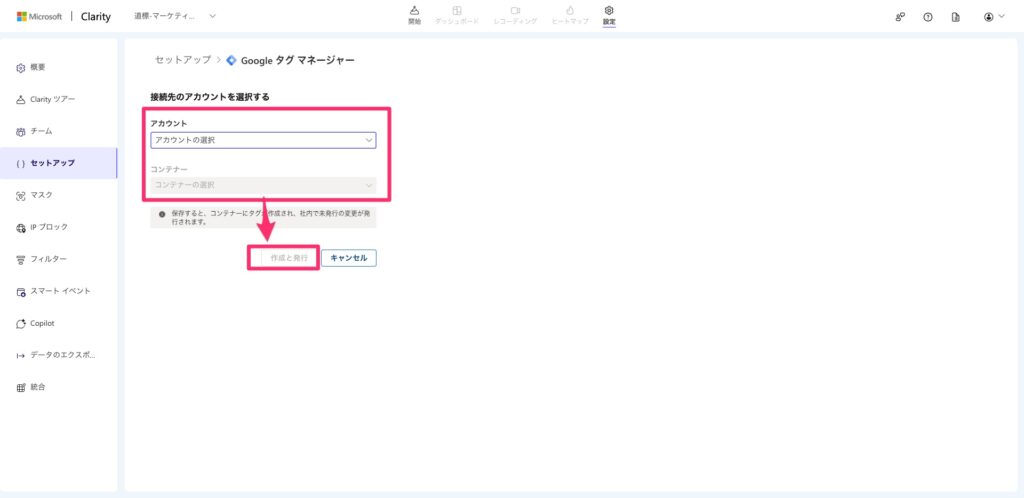
- 該当するGTMの「アカウント/コンテナ」を選択して「作成と続行」をクリック
![8.clarity-設定方法]()
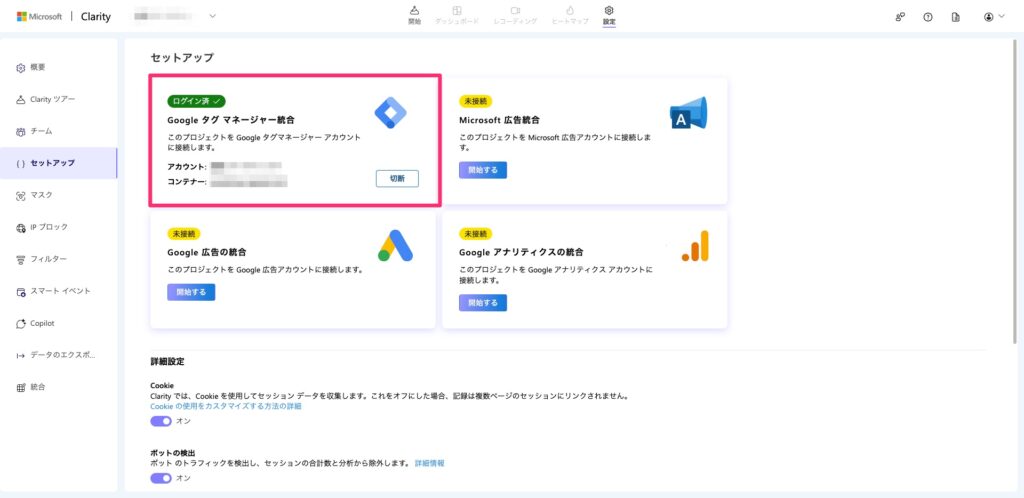
- 完了後に、「ログイン済」とチェックが反映される
![9.clarity-設定方法]()
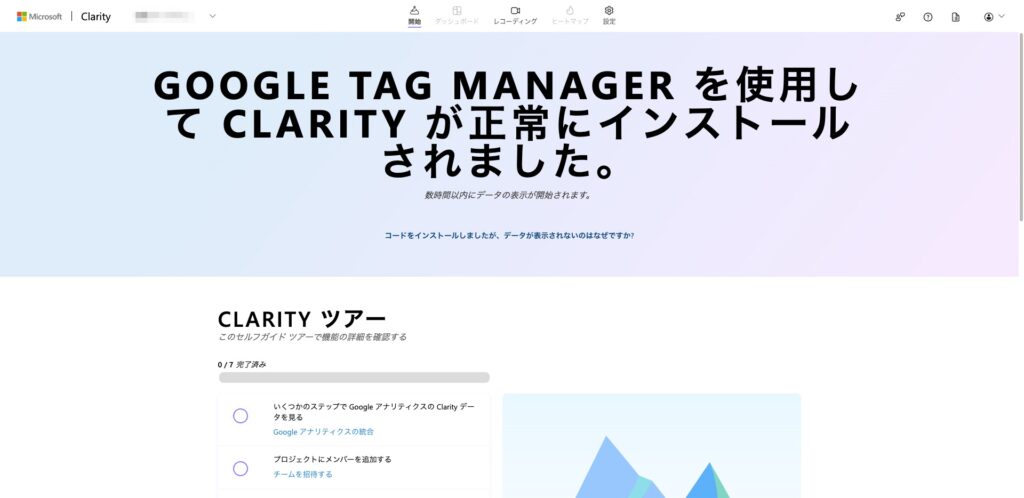
- 上部メニューにある「開始」を選択することで「正常にインストールされました」と文言が記載
![10.clarity-設定方法]()
- 計測まで数日になる
③動作確認とデータの取得タイミング
コードを正しく設置できていれば、通常数時間以内にデータが反映されます。
Clarityの管理画面で「リアルタイムデータ」や「ダッシュボード」が動いているかを確認しましょう。
もし24時間経ってもデータが反映されない場合は、キャッシュやコードの貼り付け位置を再確認してみてください。
よくあるトラブルと対処法
Microsoft Clarityはシンプルなツールですが、初期導入時にいくつかのトラブルが発生することもあります。
ここではよくある2つの問題とその対処法をご紹介します。
ヒートマップが表示されない
「設定できたのにヒートマップが見られない…」という声はよくあります。この原因にはいくつかのパターンがあります。
原因と対処法
| 原因 | 対処法 |
| データ反映まで時間がかかっている | 最初のデータ反映には最大24時間かかることもあります。まずは待ちましょう。 |
| ページビューが少ない | ヒートマップはある程度のアクセス数が必要です。ページに十分な訪問があるか確認しましょう。 |
| JavaScriptが正しく設置されていない | <head>タグ内、またはGTMに正しくコードが入っているか再確認してください。 |
データが反映されない理由と対処
ヒートマップだけでなく、「そもそもClarityのダッシュボードに何も表示されない」というケースもあります。
チェックすべきポイント
- コードが複数重複していないか
→ 一つのページに複数のClarityコードが入っていると正しく動作しません。 - キャッシュの影響
→ サーバーキャッシュやCDN(Cloudflare等)を使っている場合は反映が遅れることがあります。 - JavaScriptを無効化していないか →
一部のプラグインやブラウザ設定でJavaScriptが無効だと、Clarityは動作しません。
上記を確認した上で、公式ヘルプページやフォーラムでエラーコードの確認を行うのもおすすめです。
Clarityの活用方法と改善アイデア
Clarityを導入したら、単にデータを見るだけではもったいないです。
ヒートマップやセッションリプレイを活用することで、ユーザーの“行動の意図”を深く理解し、サイト改善に直結させることができます。
ヒートマップから読み取る離脱ポイント
ヒートマップでは、ユーザーがどこまでスクロールしているか、どこをクリックしているかが色で可視化されます。
活用ポイント
- スクロール率を見る → 商品詳細ページで「7割以上がスクロールせずに離脱」していれば、上部コンテンツの見直しが必要。
- クリック集中箇所を見る → ナビゲーションバーやボタンにクリックが集まっていない場合は、配置や文言の改善が有効。
例えば、「お問い合わせ」ボタンが赤く表示されていない=ほとんどクリックされていない、という場合は、ボタンの色・大きさ・文言を変更することでCV改善につながる可能性があります。
セッションリプレイでユーザー行動を再確認
Clarityの最大の魅力の一つが「セッションリプレイ」です。
これは、ユーザーの画面操作を録画で確認できる機能で、まるで「実際のユーザーがサイトを触っている姿」を覗くような感覚です。
ここをチェック!
- クリック連打や迷っている挙動 → ボタンのラベルがわかりづらい可能性あり
- ページの途中で急にスクロールが止まる → 情報過多や離脱ポイントのサイン
- スクロールと戻りの繰り返し → ユーザーが目的の情報にたどり着けていない可能性
ユーザー行動を観察することで、「数字だけでは見えなかった課題」が見えてきます。これがClarityを使う最大の価値です。
まとめ|Clarityを使えばサイト改善がグッと進む!
Microsoft Clarityは、無料・簡単・高機能という三拍子そろったアクセス解析ツールです。
特に、ヒートマップやセッションリプレイによって、「ユーザーがどこで迷っているか」「なぜ離脱しているのか」といった“行動の裏側”まで見える可視化ツールとして、Webサイト改善に役立ちます。
導入までのステップも非常にシンプルで、以下の3ステップで始められます。
- Microsoftアカウントを作成
- プロジェクトを作成してトラッキングコードを取得
- Webサイトにコードを設置(WordPressやタグマネ対応)
GA4と併用すれば、「数字」と「動き」の両方からサイトを分析できるので、改善の精度も飛躍的に高まります。
“データを見るだけの解析”から“行動を理解する改善”へ。
Clarityを導入することで、Webマーケティングの一歩先へ進むヒントがきっと見つかるはずです。