「設定が難しそう…」「何から始めればいいのかわからない…」
そんな理由で、Google Search Console(以下、GSC)の設定を後回しにしていませんか?
実は、GSCの設定をしていない=Googleにあなたのサイトの存在を正しく伝えていないということ。
この状態では、せっかく頑張って記事を書いても検索結果に表示されにくくなってしまうリスクがあるのです。
GSCの設定は、SEO対策のスタートライン。
サイト運営者であれば、早い段階で確実に済ませておきたい最重要項目です。
本記事では、「GSCの設定方法がわからない」という初心者の方でも迷わず進められるように、画像なしでも理解できる具体的な設定手順と、設定後にやるべきポイントをわかりやすく解説します。
専門用語はできるだけかみ砕いて説明するので、安心して読み進めてください。
Contents
この記事でわかること
Google Search Consoleの基本と重要性
初心者でもできる設定手順
設定後に必ずやっておきたい作業
よくある失敗と対策
今すぐやるべき次のアクション
そもそもGoogle Search Console(GSC)とは?
Google Search Console(GSC)とは、あなたのサイトがGoogle検索でどのように表示・評価されているかを確認・改善できる、Google公式の無料ツールです。
サイトの健康診断をするような役割を持ち、SEO対策を進める上で欠かせない存在です。
GSCで分かることの一例
検索結果でどんなキーワードから流入しているか
表示回数・クリック数・掲載順位などのパフォーマンス
サイトにエラーが出ていないか(モバイル対応・インデックス状況など)
どのページが人気で、どこを改善すべきか
つまり、GSCを使えば検索からの集客力を高めるためのヒントがすべて手に入るのです。
なぜ「GSCの設定」が必要なのか?
GSCの設定をしないまま放置していると、次のようなリスクがあります。
サイトがGoogleに認識されず、検索結果に表示されない
表示上のエラーや問題点に気づかず、アクセスが減る
人気ページや離脱が多いページが把握できず、改善策が立てられない
一方で、正しくGSCを設定することで、検索順位の改善やアクセスアップにつながる第一歩となります。
Google Search Console 設定方法
Google Search Consoleでプロパティ作成
それでは、順を追ってGoogle search consoleの設定を見てみましょう。
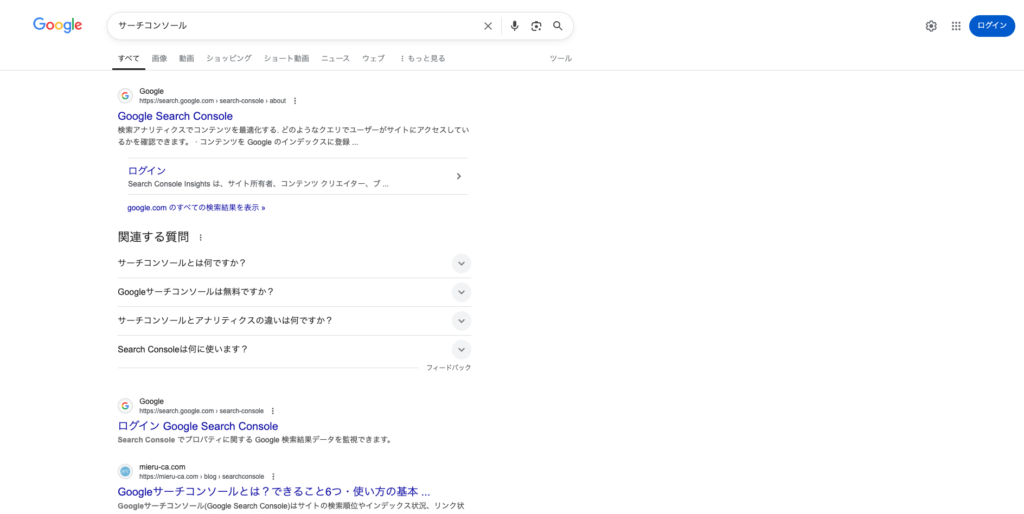
1. Googleで「サーチコンソール」と検索
もしくは
公式サイト(https://search.google.com/search-console)にアクセス

Googleアカウントでログイン
※アカウントがない方は事前に作成しておく。
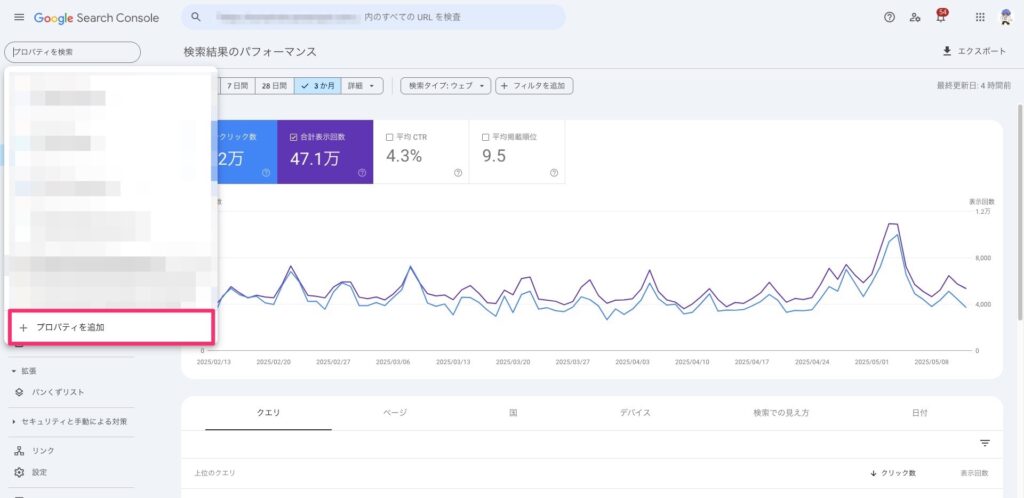
2. サイトを登録(プロパティ追加)を選択

3.あなたのサイトURLをドメインに入力する
例:https://example.com

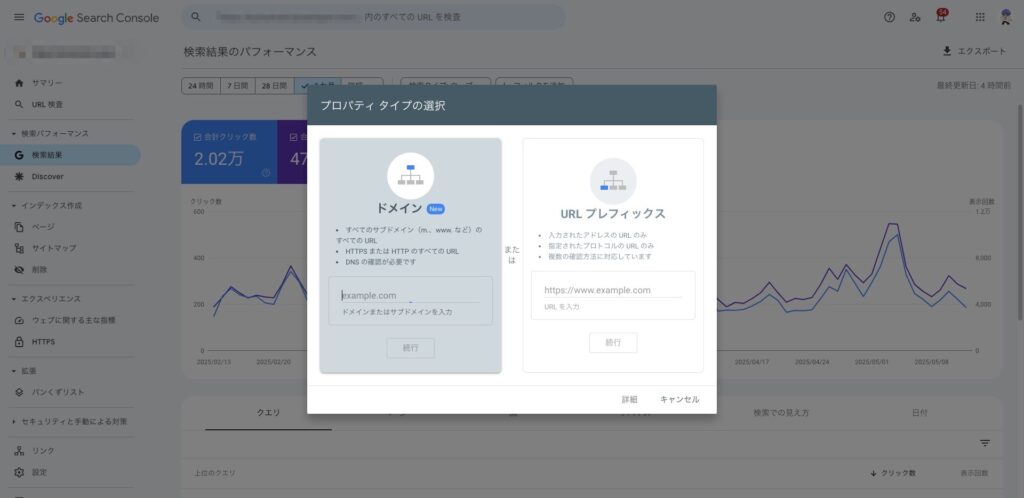
ワンポイント
「ドメイン」と「URLプレフィックス」の違い
複数のサブドメインもまとめて管理したいなら「ドメイン」
1つのURLだけでOKなら「URLプレフィックス」
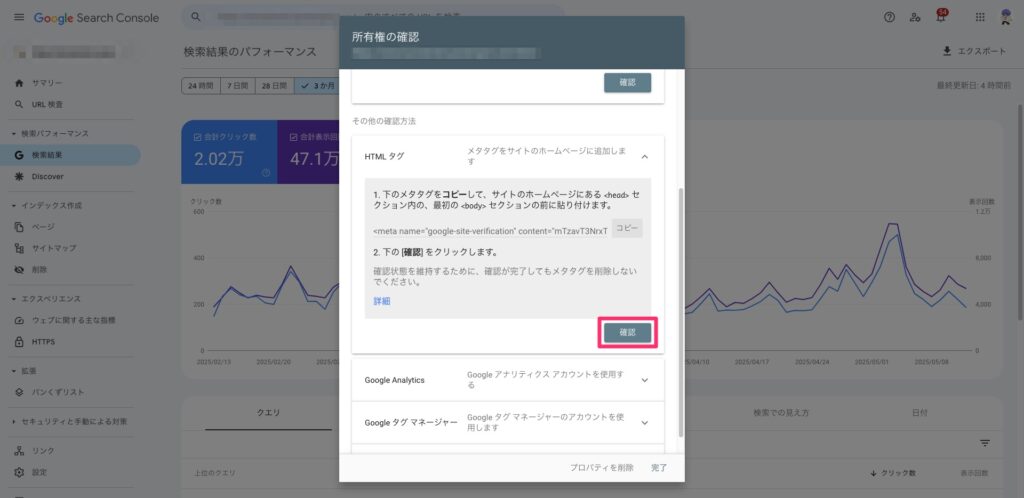
4.所有権を確認する箇所で、自身が該当する選択を行う

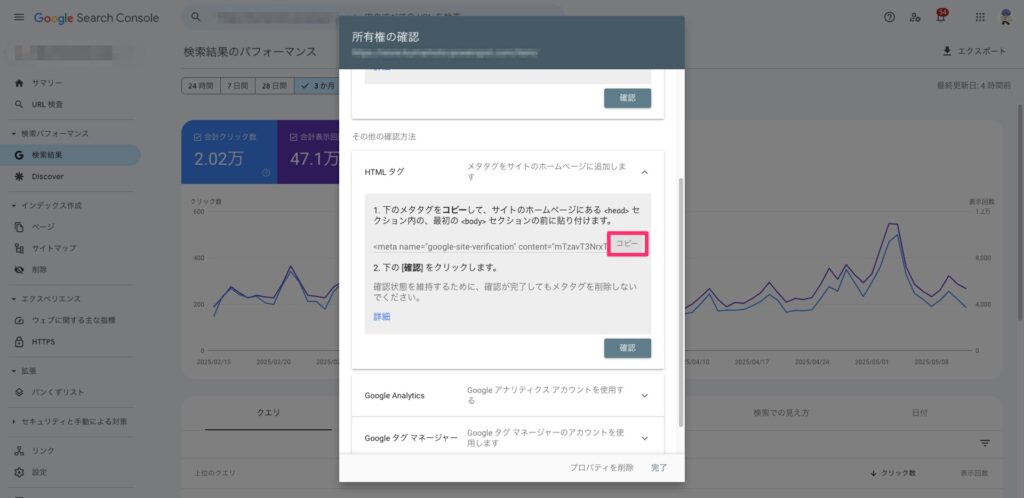
HTMLファイルアップロード
サーバーに指定ファイルを設置HTMLタグ追加
トップページに指定タグを設置Googleアナリティクス連携
すでにアナリティクス導入済みなら簡単
よくある失敗例
設置場所を間違える
設置後にキャッシュが効いてすぐ反映されない
→ 必ず「確認」ボタンを押して、成功メッセージを確認しましょう。
WordPressでHTML埋め込み
1.WordPressで「HTMLタグ」を埋め込む方法を解説します。
先ほどのGoogle Search Consoleから「HTMLタグ」をコピー
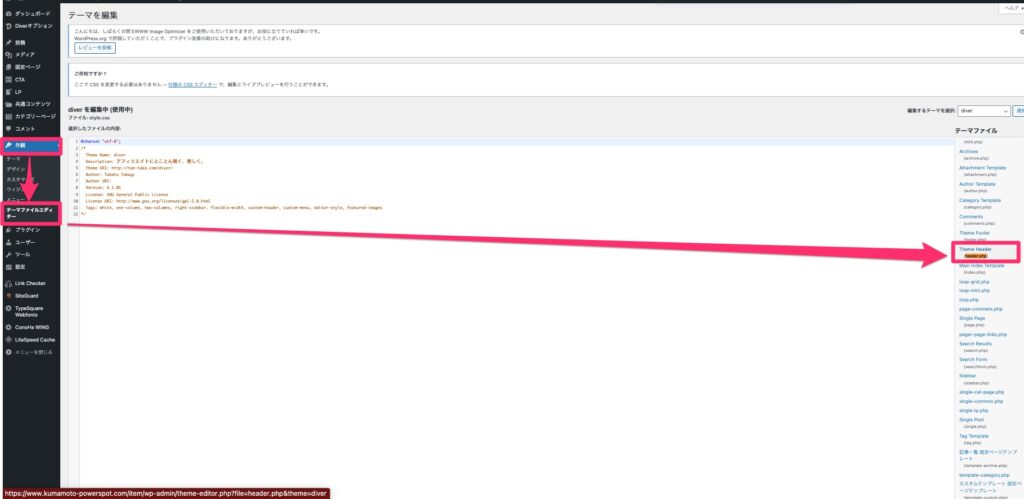
WordPressの管理画面より「外観>テーマエディター>テーマヘッダー「theme header」」を選択

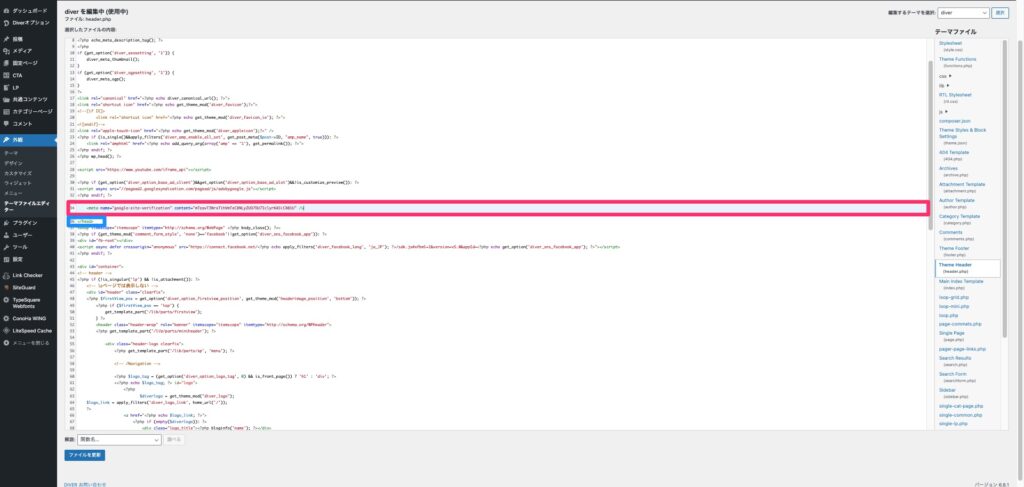
2.「</head>」の上部に、HTMLタグを埋め込み、「ファイルを更新」

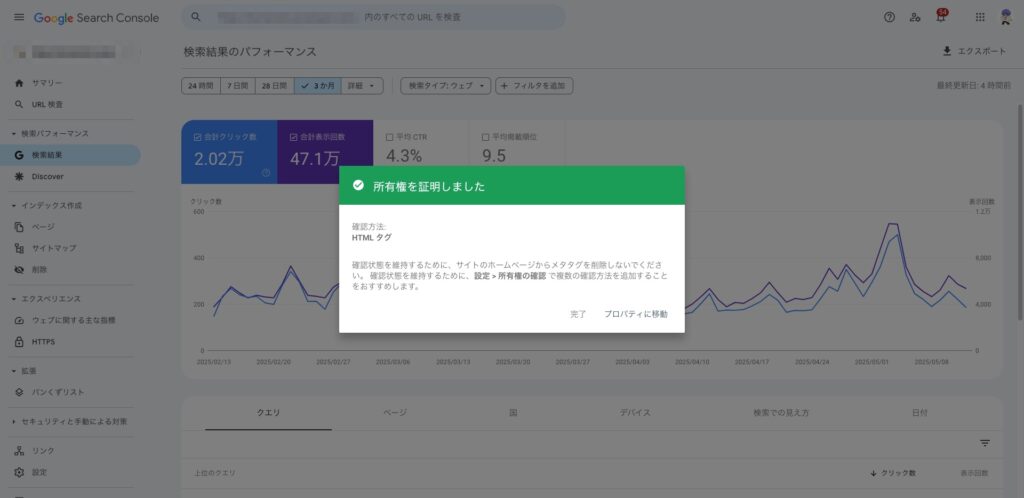
3.「HTMLタグ」を埋め込んだ後は、Google Search Consoleへ戻り「確認」タップ

4.HTMLタグから「確認」を選択後に、緑色のポップアップで「所有権を証明しました」と表示

5.計測まで数日かかるため、数日間待つと計測が開始される

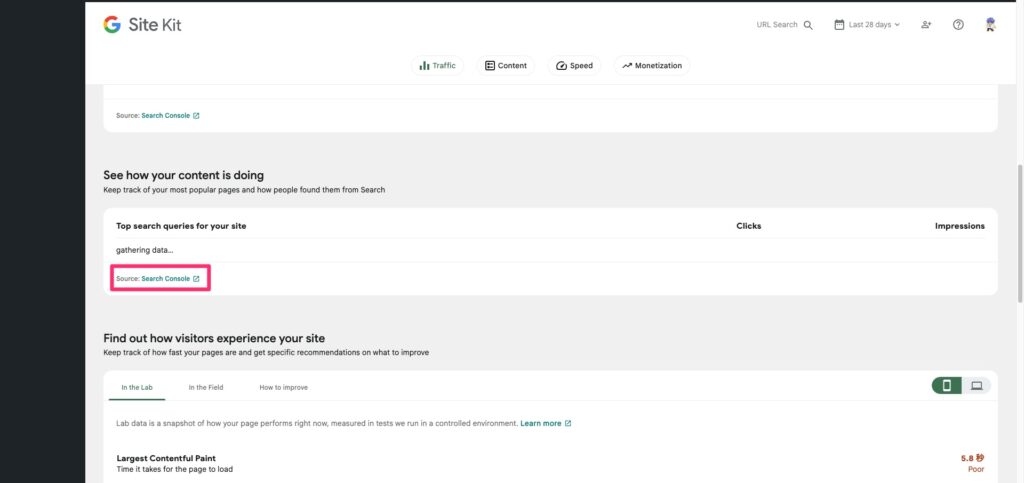
Site Kit by Googleで導入する場合
1.WordPressの管理画面から「Site Kit by Google」より、「Search Console」を選択

2.選択した後に「Google Search Console」へ遷移される
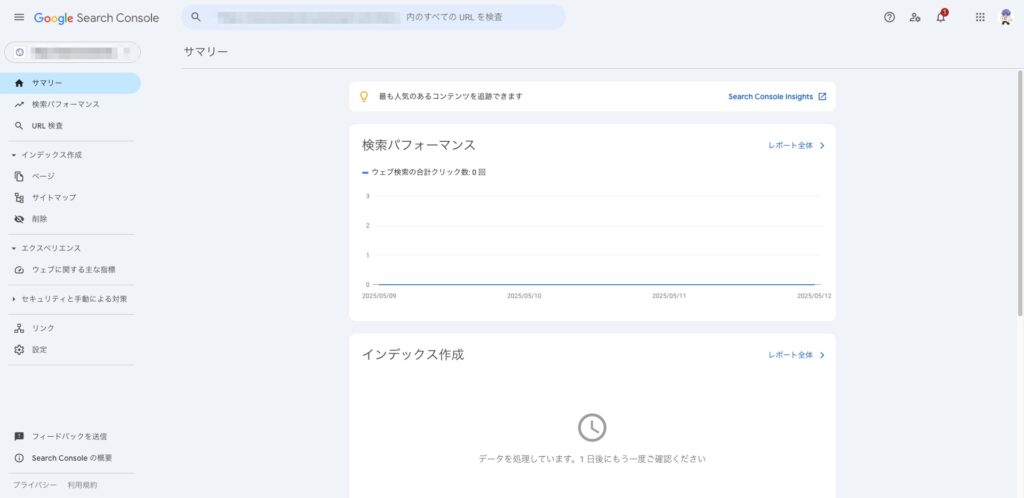
プロパティにアクセス」できれば完了です。
データ取得は1日~数日後から反映されます。

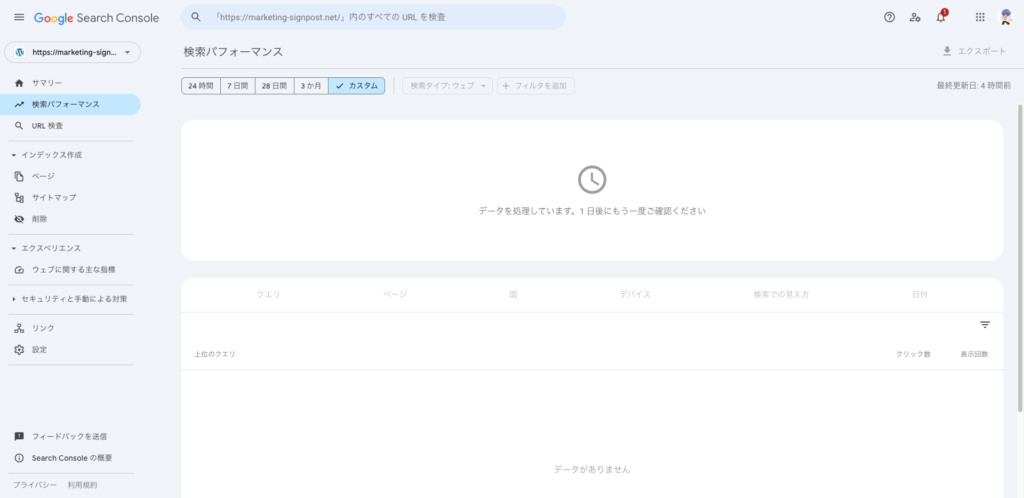
設定後に必ずやるべきこと
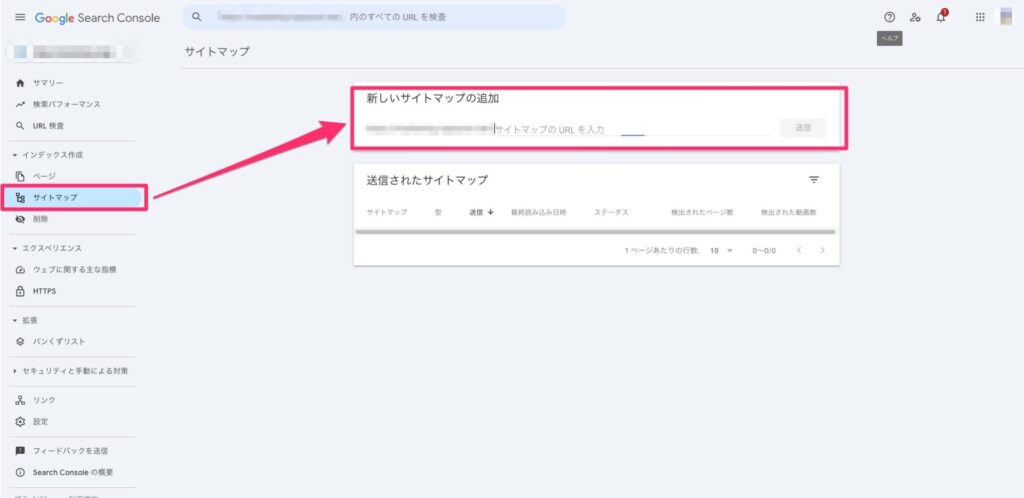
サイトマップ送信

左メニュー「サイトマップ」をクリック
サイトマップURLを入力(例:
sitemap.xml)「送信」をクリック
ポイント
サイトマップを送ることで、Googleがあなたのサイトを効率よく認識してくれます。
エラーチェックと修正
左メニュー「カバレッジ」をクリック
エラー内容を確認
必要に応じてサイト修正
ワンポイント
エラー放置は検索順位低下の原因に。必ず定期的にチェックしましょう。
まとめ|今日から始めよう!Google Search Console 設定方法
「Google Search Console 設定方法」をマスターすることで、あなたのサイトは検索結果で見つけてもらいやすくなり、集客力アップにつながります。
設定は1度だけで終わるものではありません。
設定後も定期的に確認し、SEO対策のためのサイト改善に活用しましょう。